
Wireframe: El Aliado de los Desarrolladores
Un wireframe en la vida diaria. Hoy más que nunca estoy segura de que han escuchado a más de una persona decir:
¿Ya viste cómo ese bebé o niño(a), maneja el celular? ¡Es muy inteligente!
Definitivamente los bebés y niños son increíblemente inteligentes, la destreza, habilidad y capacidad de aprender rápidamente es asombrosa, pero una realidad imposible de negar, es que el diseño e interacción que los celulares ofrecen hoy en día, está pensado para que cualquier persona pueda utilizarlos.
Actualmente ya no solo se trata de satisfacer las necesidades operativas del usuario, cuando hablamos de sistemas operativos, softwares o aplicaciones, es también, la empatía que se genera con el usuario final y el diseño que se utiliza, ya que un buen diseño más una interacción intuitiva y sencilla, darán como resultado el engagement que se generará con el usuario final.
¿Qué buscamos al desarrollar?
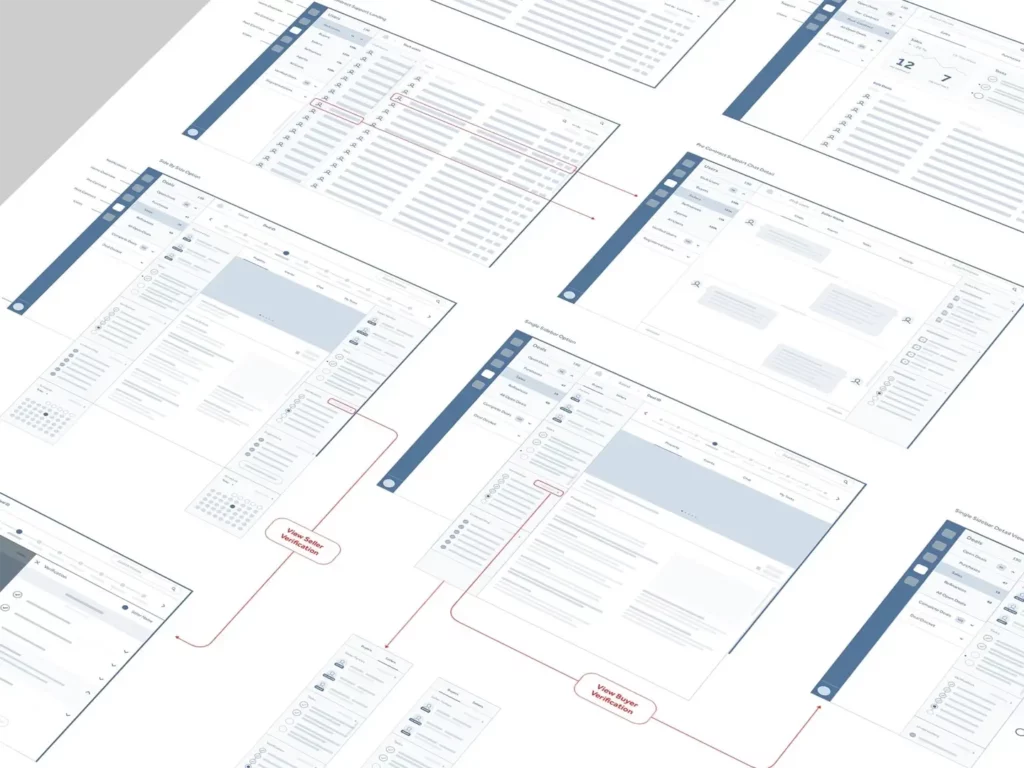
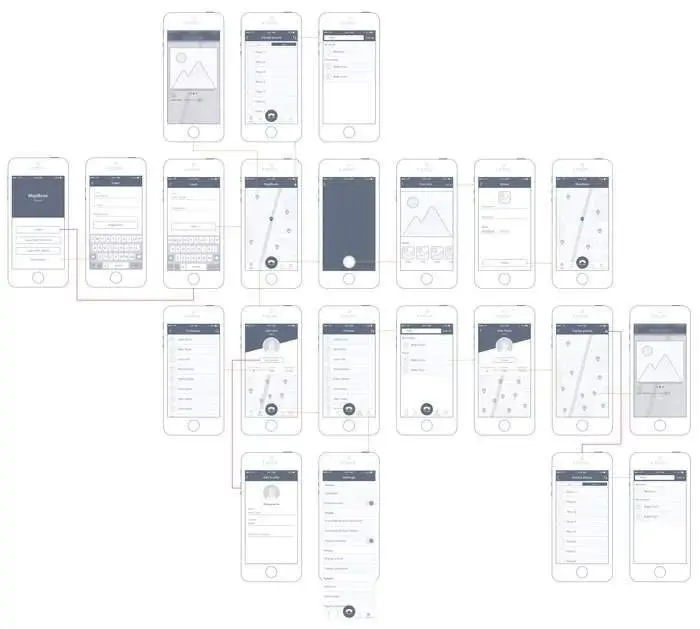
Sabemos que, si el usuario pasará más de cuatro horas frente al ordenador utilizando un sistema, lo que espera obtener es una experiencia gratificante, por ello se puede decir que los wireframes, se han convertido en los arquitectos de los desarrolladores hablando de diseño a nivel de tecnología.
En este caso, si comparamos ambas profesiones, nos podemos dar cuenta de la similitud que se tiene cuando se trata de innovación; un wireframe sería como el plano del arquitecto, de ahí surge la creación de maquetas, que a nivel de sistemas le llamamos maquetado y por último la renderización que para nosotros es la creación de prototipos funcionales.
Al final del día, buscamos que todos estos materiales de apoyo, nos permitan establecer una correcta comunicación entre el cliente, el usuario final y los ejecutadores.
Si logramos materializar una idea, nos acerca a que el resultado final sea exitoso y el primer paso para lograrlo es realizar un wireframe.
El uso correcto de los wireframes permite abstraer información desde un requerimiento de alto o bajo nivel, contemplando temas que van más allá de la funcionalidad a desarrollar; permitiéndonos medir y escalar el ciclo de vida del sistema y/o aplicación.

En qué beneficia un Wireframe
Consideramos al wireframe, como el plano que nos delimitará en un futuro cercano, qué tanto podemos expandir, actualizar y modificar, sin que se vea comprometido el rendimiento actual.
Un wireframe te permite crear el diseño, definir la interacción que existirá con otras pantallas, comprender la funcionalidad de una mejor manera, demostrar el flujo que los usuarios tendrán y asegurar una correcta distribución de contenido.
Cuando se presenta un desarrollo, el uso de wireframes se convierte en el material perfecto para generar convencimiento y aceptación por parte del cliente, ya que, de manera visual, podemos mostrar el alcance que el proyecto tendrá.
Las mejores prácticas a considerar en los desarrollos serían:
- User flows
- Feature map
- Wireframe’s
- Style concepts
- Style guides
- Mockups
Además del diseño, el uso de Wireframes, también te permite visualizar otros temas como:
Tráfico
Te permite identificar las pantallas que de manera recurrente o en casos particulares, pueden generar un mayor tráfico de visitas, de esta forma podemos realizar un diseño que se integre a la solución incial.
Tiempo de respuesta
Los wireframes no solo ayudan a visualizar el número de clics que serán necesarios para conseguir alguna tarea, sino que también, ayudan a estimar cuanto tiempo de ejecución le tomará al usuario llegar a la pantalla deseada, de acuerdo con la elección de x o y camino.
Crecimiento
Al identificar dentro del wireframe las secciones con posible crecimiento o expansión, nos permiten generar un plan de integración para un futuro.
Datos
Se identifica qué tan lenta o rápida puede ser la lectura de las secciones que contengan mayor carga de datos, una vez realizadas las pruebas de usabilidad, se puede determinar que pantallas le pueden consumir mayor uso de datos móviles.
Aislamiento de usuarios
Nos permite identificar el alcance total que los diferentes tipos de usuario pueden llegar a tener, de acuerdo con el nivel de permisos que se les otorga.
Fluidez de navegación
Permitiéndonos hacer uso correcto de los estilos en el diseño, sin perder o alterar la línea a seguir.

La tecnología avanza, lo que creíamos que no era posible, hoy lo es. Lo que hace tres meses no existía, hoy existe y lo que cada vez se vuelve un mayor reto es satisfacer al usuario. Lo único que nos separa es un clic.
Esto es más que una buena práctica, es lo que hace la diferencia entre un desarrollo simple a uno personalizado que supera las expectativas, es lo que hará que un sistema siga siendo rentable y no reemplazable a corto plazo. ¿Tú qué piensas?








